
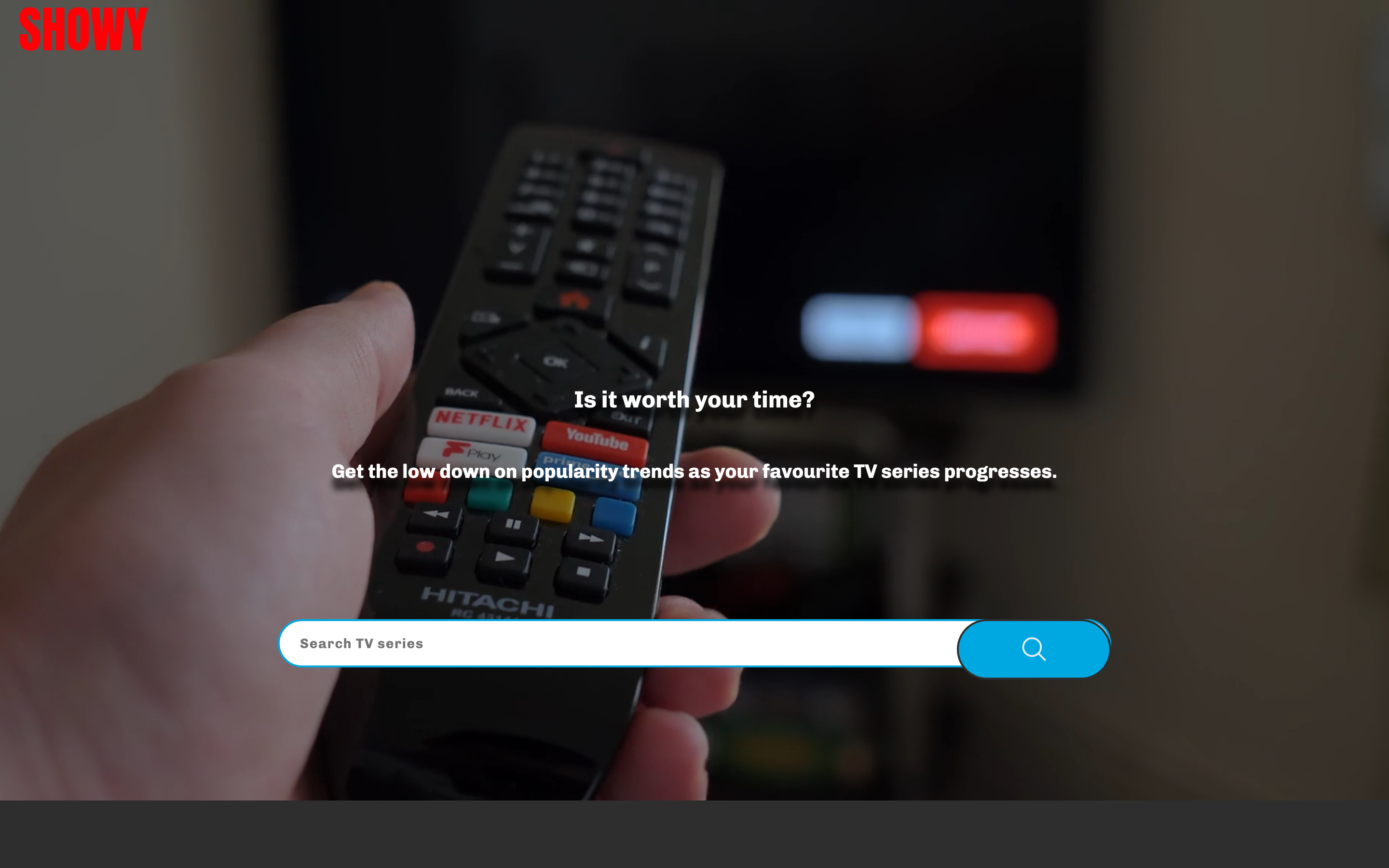
Showy: TV Series Rating App
This is a challenge offered by Troopl - Build a portfolio that gets you hired, see here. The design and interface was inspired by the popular movie subscription plaform Netflix. With regard to the stack used, I chose to stick to JavaScript since it is my favourite language and I am looking to learning more about this language until I feel confident enough to handle React. Give it a try!
View project
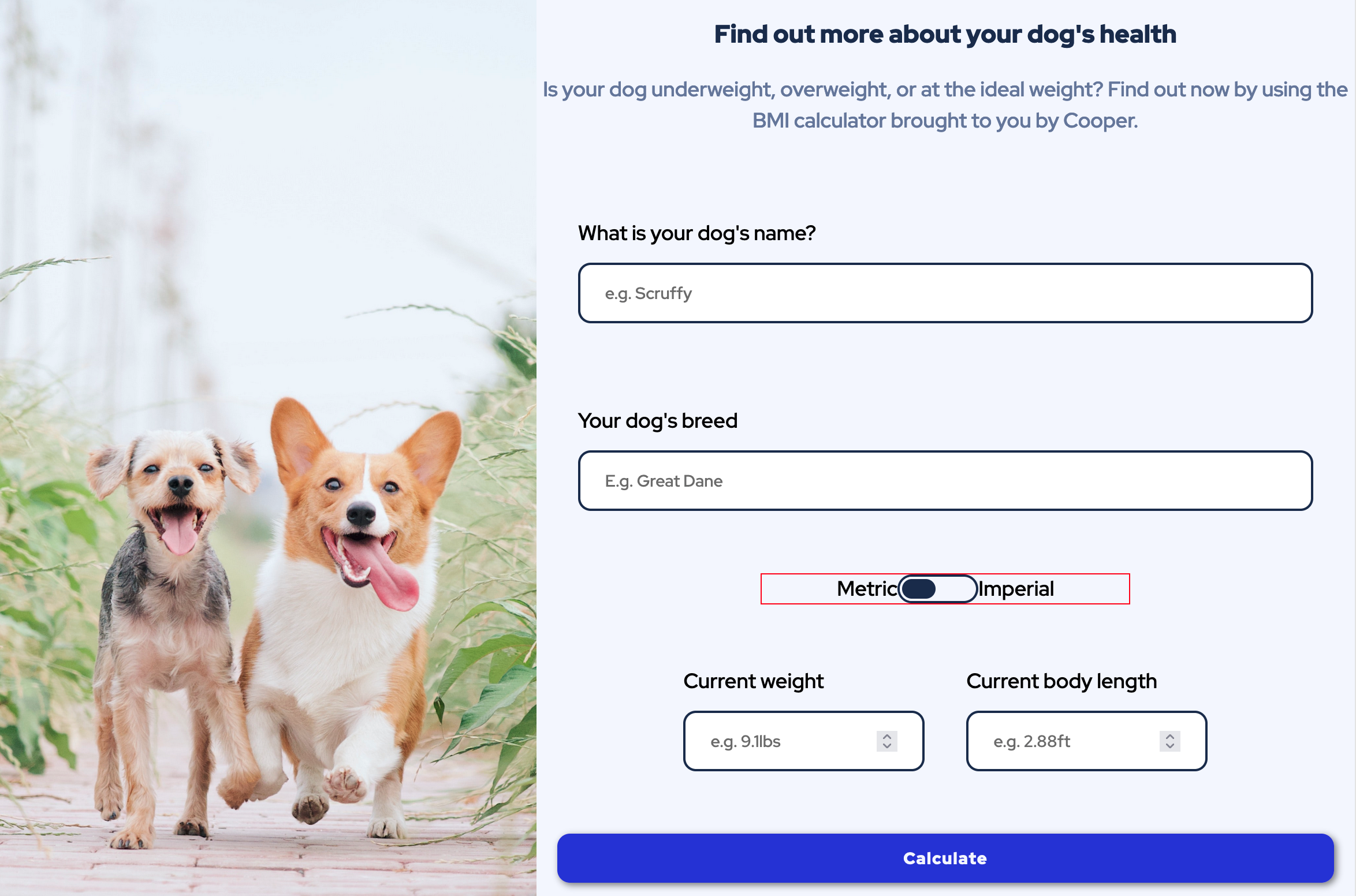
Dog BMI Calculator
This is a challenge offered by Troopl - Build a portfolio that gets you hired, see here.
View project
GreatReader: Your Reading Cheerleader
My submission to the October 2021 SheSharp Troopl Hackathon which was voted by judges as The Most Creative Solution 🏆, landing me a paid for one-year subscription to PluralSight Skill Standard. The challenge was to create a Shout-Out Generator. I took it a step further, designing a landing page, and adding on more functionality by requiring the user to make a commitment. My main achievement was putting together all the JS knowledge I've been working on since mid-2021. DOM manipulation, event handling, arrays, loops, iterations, image sourcing, JS methods and modals. That all happens in just 2 clicks and less than 100 lines of JS code. I also threw in some HTML5 elements, some accessibility, a couple of pseudo-elements and a touch of animations CSS. What fun and what an achievement!
View projectIP Address Tracker
A JS app through which one may search for any IP addresses/domains and see key information and location. As soon as you log on to the site your IP address will be picked up and the map will generate your address coordinates. If you feel like having some fun searching for some randomised IP addresses click here. With this project I practised GET request, DOM manipulation, API, event handling.
View project
Magic Write-Erase
How cool is it to build an app your own child can enjoy? This was totally fun to build and also to show off to my son. It is built with Vanilla JavaScript using the Canvas Api which permits the drawing of 2D graphics. For now it is only available for desktop, but my next challenge is to make it responsive on mobile and tablets with touch drawing, if possible. This project was inspired by Wes Bos.
View project
Slider Component
This is a popular UX UI component, the slider, often used to represent testimonials, as is in this design. Through it I practised, JavaScript Objects: use of Object Literal Syntax and Dot Notation. Setting of image element sources through JS.
View project
URL Shortening Service
Another full-stack challenge using JavaScript which you can test for yourself. Enter your long URL link and get your new shortened URL. So handy! This app was built with integration with shortcde API to create shortened URLs. I also used AJAX, nested functions and super useful clipboard interaction. If you like this app, press Cmd+D and save to your bookmarks.
View project
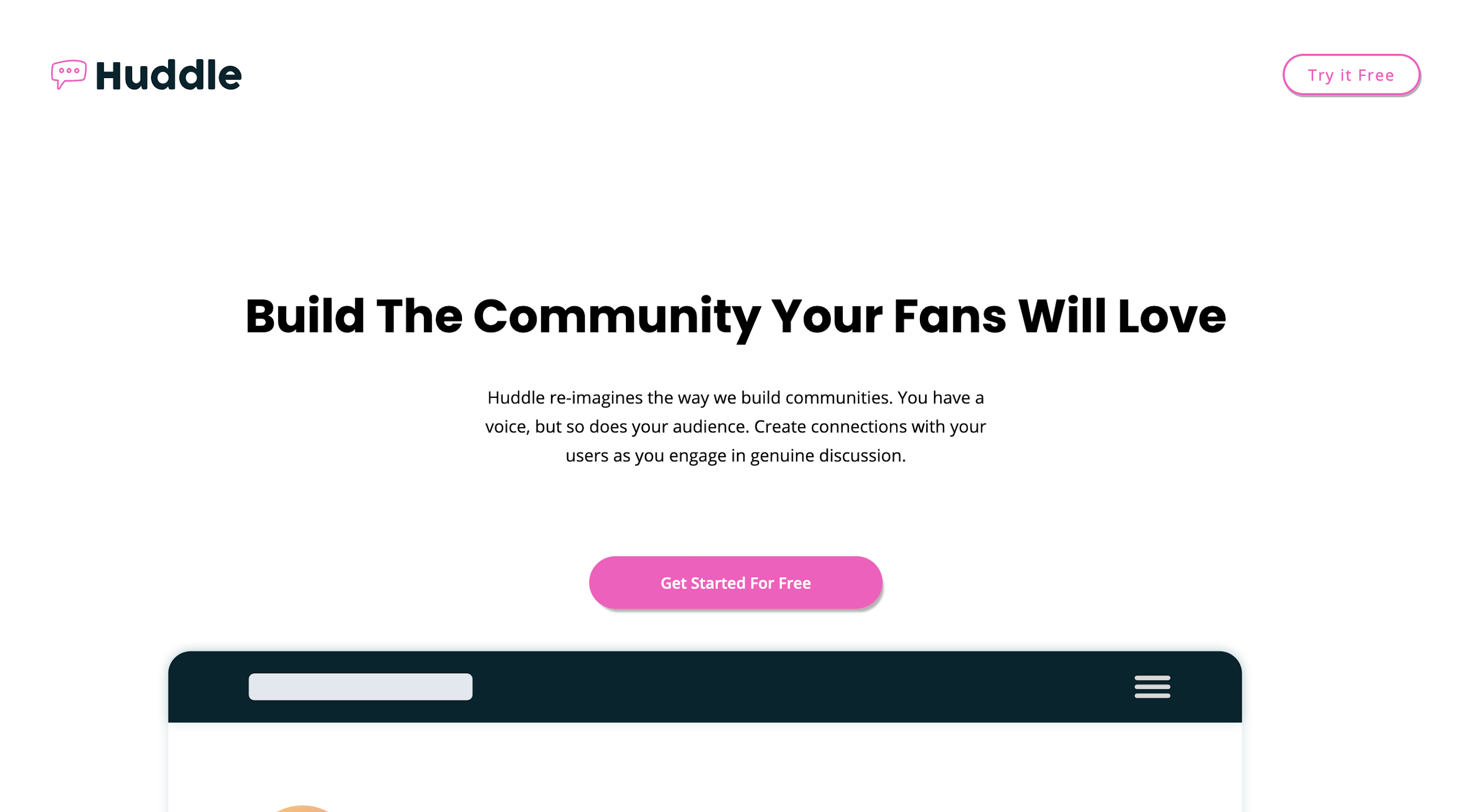
Commercial Landing Page
On the surface this looks like a very plain traditional landing page for any anonymous company. Only a developer will appreciate the experiment behind this: indeed, a pretty straightforward exercise in native HTML and CSS, but I decided to think out of the box and apply my knowledge in Vanilla JavaScript to set the curved in-between sections. Through this experiment I learned to access, read, manipulate and create rules over pseudo-elements. The JavaScript file also provides for user-agent detection for purpose of media queries. Lots of fun learning!
View project